Sekarang kita belajar tentang image.....
Kan biasanya ada web yang menyertakan image...
Nah untuk image kita akan belajar untuk meletakkan image di web yang di buat dengan "NOTEPAD" dan image yang di buat dari "WEB BETULAN"...
Ini contoh image di web:

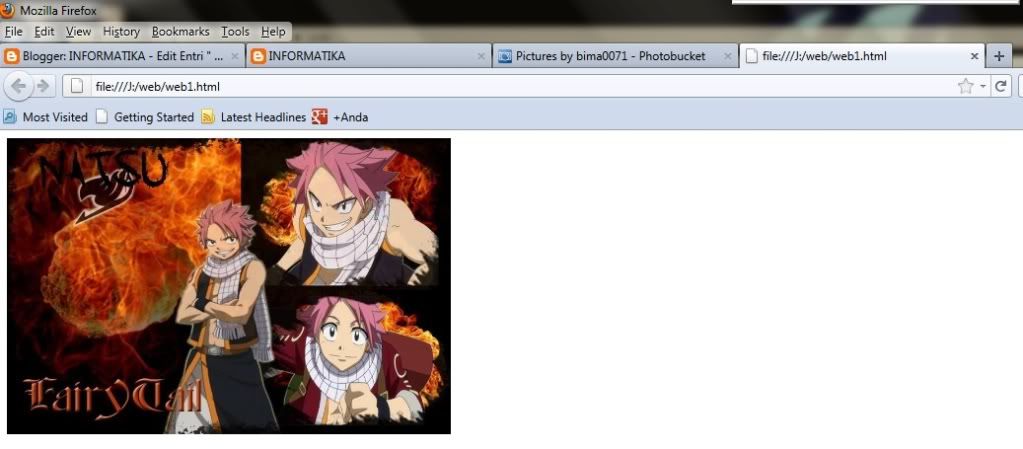
Dan ini contoh image di web yang di buat melalui notepad:

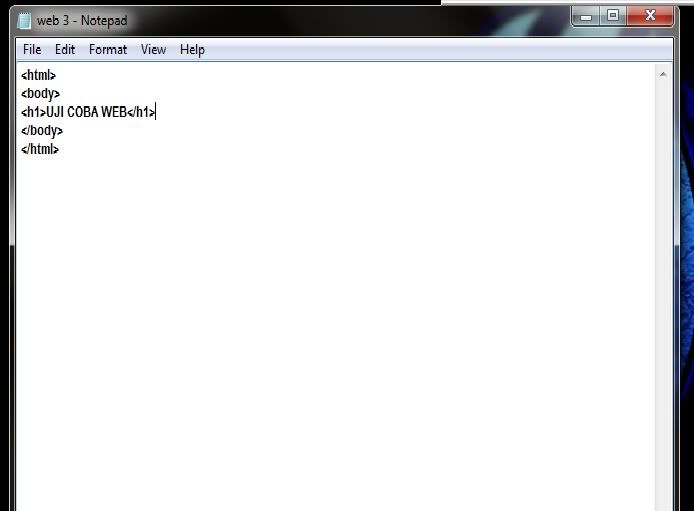
sekarang mari kita liat bagaimana sih kode htmlnya:
UNTUK IMAGE WEB ASLI:
<html><body>
<img src="alamat gambar" alt="isi dengan nama gambar" height="isi dengan pixel" width="isi dengan pixel"/>
</body>
</html>
|
UNTUK IMAGE WEB uji coba dengan NOTEPAD:
<html>
<body>
<img src="isi dengan lokasi gambar yg ada di PC" alt="isi dengan nama gambar" height="isi dengan pixel" width="100%/>
</body>
</html>
|
keterangan: width = untuk menentukan lebar gambar.
height= untuk menentukan tinggi gambar.
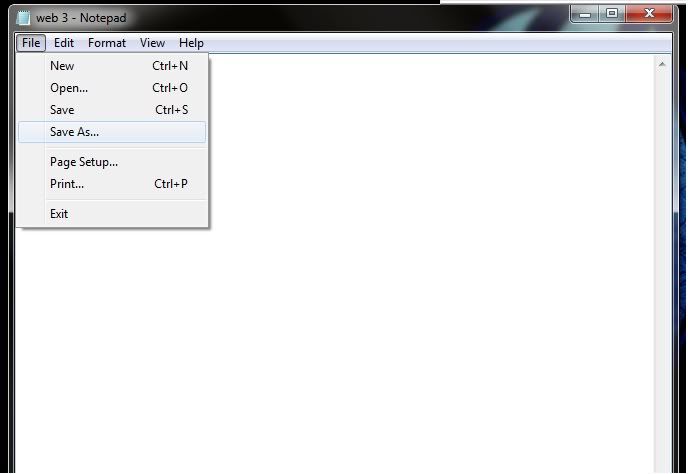
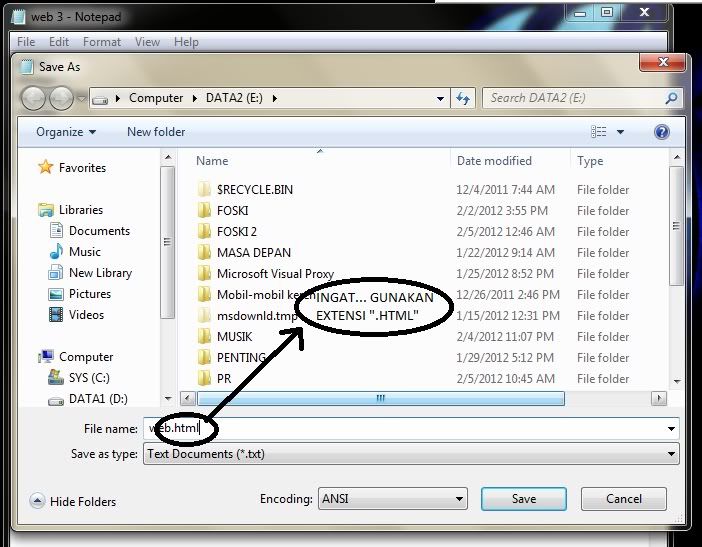
catatan: untuk pengguna NOTEPAD, simpan gambar di 1 folder bersama HTML kalian.
untuk totorial yang selanjutnya, TO BE CONTINUE....